Figma is making a bold move to eliminate the need for third-party applications in the design workflow with the introduction of four new products. Announced at the company’s Config event, these additions transform Figma from a collaborative design tool into a comprehensive platform that supports the entire product design lifecycle.
Figma’s New All in One Design Ecosystem
Historically, designers using Figma would need to switch to services like WordPress for creating live websites or Adobe Illustrator for vector graphics. Now, Figma aims to fill these gaps with a strategic expansion that keeps designers within its ecosystem throughout their entire workflow.
“We’re creating a unified platform where designers can take projects from concept to completion without ever leaving Figma,” a company representative explained during the announcement.
Figma Sites: From Design to Live Website

Key Features and Capabilities
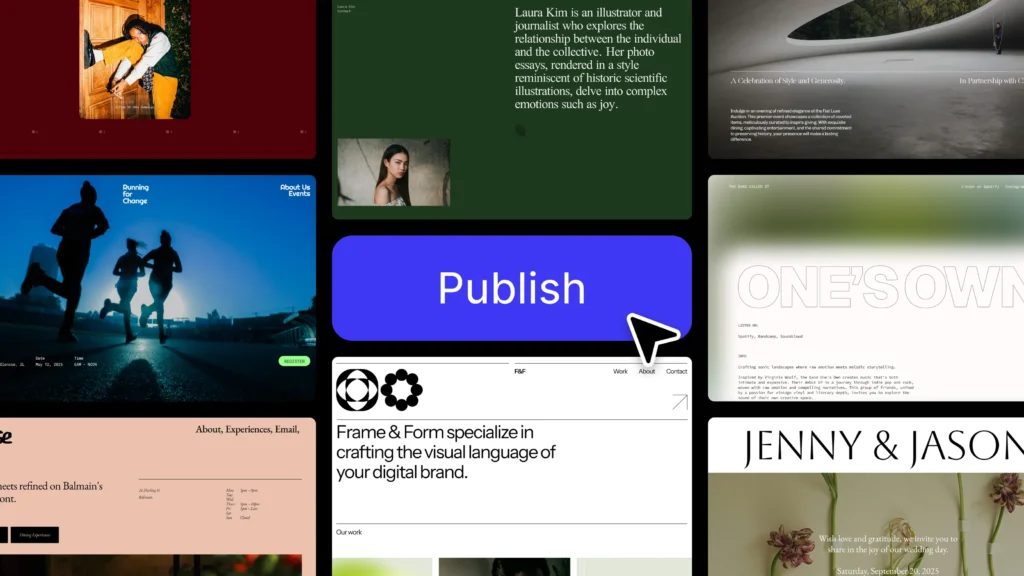
Figma Sites bridges the gap between design and deployment, allowing creators to transform their Figma Design projects into functional websites. The new website builder provides presets for layouts, blocks, and templates, significantly reducing the complexity and time traditionally required for website creation.
The platform also introduces advanced customization options, including custom animations that can be created either with existing code or through AI-generated interactions. For example, designers can use natural language prompts like “animate the text to fall into place like a feather” to create sophisticated effects without coding knowledge.
Availability and Rollout Timeline
Figma Sites is currently available in beta for users with full seat access. According to Figma’s roadmap, AI code generation capabilities will be rolled out “in the coming weeks,” while a content management system for site maintenance will launch “later this year.”
Figma Make: AI Powered Code Generation

How Make Works with Claude 3.7
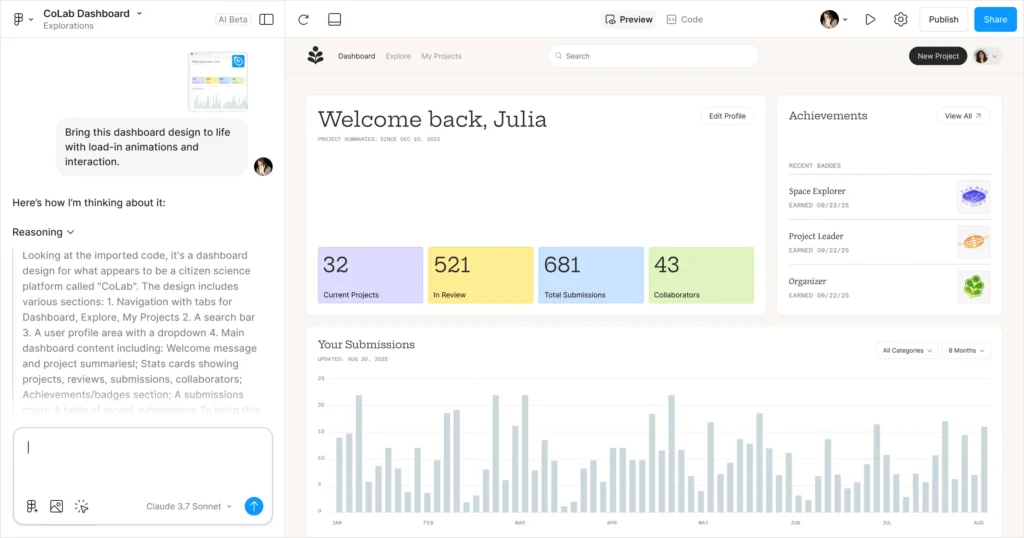
Figma Make represents the company’s entry into the growing AI coding assistance market, positioning itself as a competitor to tools like Google’s Gemini Code Assist and Microsoft’s GitHub Copilot. Powered by Anthropic’s Claude 3.7 model, Make can build functional prototypes and applications based on text descriptions or existing designs.
A standout example of Make’s capabilities is its ability to create a working music player that displays a spinning disc when tracks are played all from a simple prompt. Designers can manually edit specific elements or refine them with additional AI prompts, allowing for precision without requiring deep technical knowledge.
Use Cases and Availability
Figma Make excels at translating design concepts into working prototypes, enabling designers to demonstrate functionality without developer intervention. The tool is currently available in beta for full seat Figma users, with the company “exploring integrations with third parties and design systems” for potential expansion across the platform.
Figma Buzz: Streamlined Marketing Asset Creation

Competitive Edge Against Canva and Adobe Express
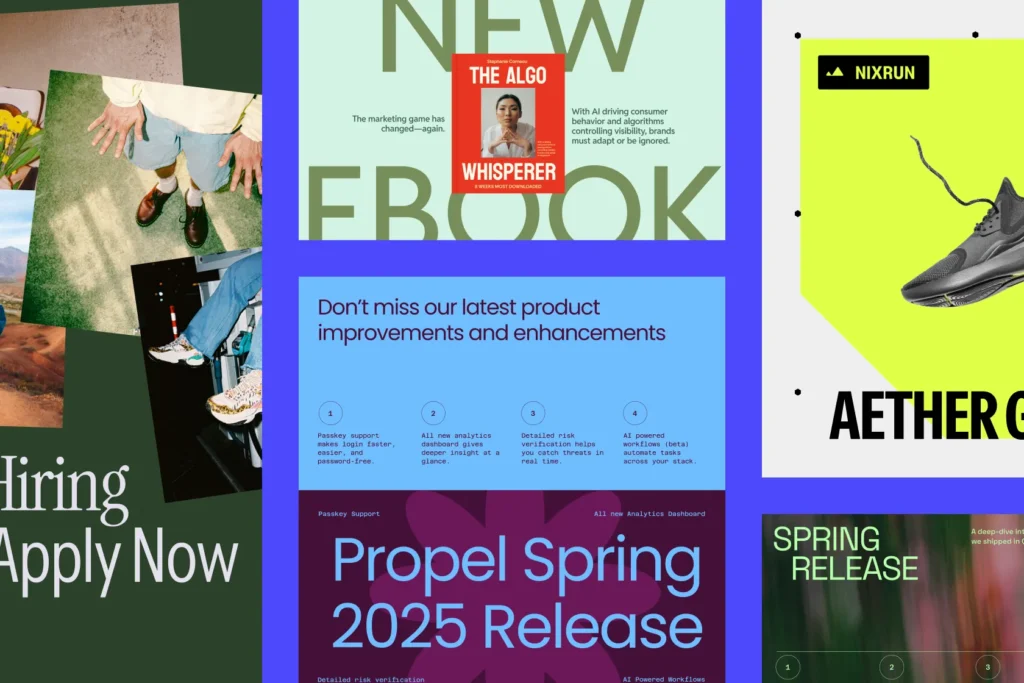
Entering territory previously dominated by Canva, Figma Buzz focuses on marketing-oriented design needs. This tool allows design teams to create brand-approved templates, styles, and assets that marketers can quickly assemble into emails, social media posts, and advertising materials.
Buzz maintains brand consistency while democratizing content creation, enabling non-designers to produce on-brand materials without advanced design skills.
AI Generation Features
The platform incorporates generative AI for image creation and editing through text prompts, similar to features found in competitive products. What sets Buzz apart is its ability to source information from spreadsheets to mass-produce thousands of image assets simultaneously a powerful feature for marketing campaigns requiring personalization at scale.
Figma Buzz is available in beta to all users, making it the most accessible of the new product lineup.
Figma Draw: Vector Illustration Inside Figma

Integration with Existing Figma Products
Figma Draw serves as a simplified alternative to Adobe Illustrator, allowing designers to create custom visuals without leaving the Figma platform. With a variety of brushes, texture effects, and vector editing tools, Draw enables the creation of scalable images and logos directly within product design projects.
The tool is fully integrated across the Figma ecosystem, with features accessible in Sites, Slides, and Buzz, creating a seamless experience for users working across multiple product aspects.
Adobe Illustrator Comparison
While not as feature rich as Adobe’s flagship vector design application, Figma Draw places the two companies in direct competition for the first time since Adobe discontinued its XD product design platform. This move is particularly significant following regulators’ intervention in Adobe’s failed $20 billion acquisition attempt of Figma.
Draw is generally available now for full seat users as a toggle within Figma Design, making it immediately accessible to existing customers.
The Future of Integrated Design Platforms
Figma’s expansion represents a significant shift in the creative software industry, challenging Adobe’s dominant Creative Cloud ecosystem while offering designers a more streamlined workflow. By eliminating the need to switch between multiple applications, Figma is addressing a major pain point for design teams.
The introduction of these four products Sites, Make, Buzz, and Draw positions Figma as a comprehensive solution for the entire design process, from ideation and prototyping to deployment and marketing.
For designers and organizations looking to streamline their creative workflows, Figma’s expanded platform offers compelling reasons to consolidate design activities within a single ecosystem. As these new products mature beyond their initial beta releases, they promise to reshape how design teams collaborate and deliver projects.
Ready to explore Figma’s expanded capabilities? Visit Figma’s official website to learn more about each product and sign up for beta access where available.